วิธีสร้าง Menu บน Blogger
แนวทางการปรับแต่ง CSS ให้เข้ากับ Template ของคุณ
โค้ด #000 เป็นสีของพื้นหลังซึ่งตอนนี้ผมใช้สีดำ
โค้ด #BBBBBB คือสีของ Link ในเมนูตอนนี้ผมใช้สีเทา
และ โค้ด #ffffff เป็นสีของ Link ในเมนูเมื่อนำเมาส์ไปชี้ (Mouse Over)
คุณสามารถปรับเปลี่ยนเป็นสีที่ชอบได้ตามใจ ซึ่งผมแนะนำให้ใช้โปรแกรม Hex Color Finder ในการระบุโค้ดสีจะทำให้เร็วขึ้นมาก
ขั้นที่ 2 ต่อเนื่องจากขั้นที่ 1 ขั้นนี้เป็นการระบุตำแหน่งให้เมนูด้วย HTML ซึ่งทำโดย
ให้ค้นหาโค้ด <div id='outer-wrapper'> แล้ววางโค้ดต่อไปนี้ถัดจากโค้ดดังกล่าว
จากนั้นให้ทำการบันทึกแม่แบบ
ขั้นที่ 3 วิธีการเพิ่ม List ในเมนู
เนื่องจากเมนูชนิดนี้สร้างจาก Gadget หน้าเว็บ ดังนั้นถ้าเราต้องการเพิ่ม List ในเมนู ก็จะต้องทำการเพิ่มหน้าเว็บก่อน ซึ่งทำโดย
3.1 ไปที่แผงควบคุม >> การส่งบทความ >> แก้ไขหน้าเว็บ >> แล้วเลือกว่าจะเพิ่มหน้าเว็บใหม่ หรือจะลบหน้าเว็บที่มีอยู่แล้ว




ต่อเนื่องจากบทความ วิธีสร้าง Menu สวย ๆ ด้วย Gadget Linklist บน Blogger ในบทความนี้ผมจะนำเสนอการสร้างเมนูบน Blogger ด้วย Gadget อีกชนิดหนึ่ง คือ Gadget Pagelist หรือภาษาไทยเรียกว่า Gadget หน้าเว็บ

วิธีการสร้างเมนูด้วย Gagdget Pagelist จะมีความคล้ายคลึงกันกับการใช้ Gadget Linklist แต่ในที่นี้ผมจะตัด Search Box ออกไป ให้มีเพียง Link ของเมนูเท่านั้น และ จะใช้พื้นหลังในตัวอย่างเป็นพื้นสีดำเพื่อให้นำไปใช้กับ Templats ที่มี Theme สีเข้มได้ง่ายขึ้น

สำหรับตัวอย่างของเมนูนี้คุณสามารถดุได้ที่ >> Navigation Munu Using Pagelist Gadget DEMO
วิธีการติดตั้ง
Login เข้าไปที่ blogger >> ไปที่แผงควบคุม >> รูปแบบ >> แก้ไข HTML
ก่อนติดตั้งโค้ดให้เตรียมการ 2 อย่างต่อไปนี้
1. ถ้าคุณไม่ชำนาญในการแก้ไข HTML ให้ Backup แม่แบบเอาไว้ก่อน
2. ถ้าหากคุณติดตั้ง Gadget หน้าเว็บอยู่ก่อนแล้ว ให้ลบทิ้งไปก่อน
ขั้นที่ 1 ติดตั้ง CSS โค้ด
ค้นหาโค้ด ]]></b:skin> แล้ววางโค้ดต่อไปนี้ลงไปก่อนหน้าโค้ด ดังกล่าว

วิธีการสร้างเมนูด้วย Gagdget Pagelist จะมีความคล้ายคลึงกันกับการใช้ Gadget Linklist แต่ในที่นี้ผมจะตัด Search Box ออกไป ให้มีเพียง Link ของเมนูเท่านั้น และ จะใช้พื้นหลังในตัวอย่างเป็นพื้นสีดำเพื่อให้นำไปใช้กับ Templats ที่มี Theme สีเข้มได้ง่ายขึ้น

สำหรับตัวอย่างของเมนูนี้คุณสามารถดุได้ที่ >> Navigation Munu Using Pagelist Gadget DEMO
วิธีการติดตั้ง
Login เข้าไปที่ blogger >> ไปที่แผงควบคุม >> รูปแบบ >> แก้ไข HTML
ก่อนติดตั้งโค้ดให้เตรียมการ 2 อย่างต่อไปนี้
1. ถ้าคุณไม่ชำนาญในการแก้ไข HTML ให้ Backup แม่แบบเอาไว้ก่อน
2. ถ้าหากคุณติดตั้ง Gadget หน้าเว็บอยู่ก่อนแล้ว ให้ลบทิ้งไปก่อน
ขั้นที่ 1 ติดตั้ง CSS โค้ด
ค้นหาโค้ด ]]></b:skin> แล้ววางโค้ดต่อไปนี้ลงไปก่อนหน้าโค้ด ดังกล่าว
/* Navigation Menu Using Pagelist Gadget by Hackublog */
div#Topnav {width: 100%; margin: 0 0 5px 0; padding: 0; height: 30px;background: #000 none;}
div#Topnav-wrapper { margin: 0 auto; width: 98%; }
div#Topnavmenu { float: left; height: 30px;}
div#Topnavmenu ul { display: block; list-style-type: none; margin: 0 auto; padding: 0; height: 30px; float: left;}
div#Topnavmenu ul li { display: block; margin: 0; padding: 0; float: left; height: 30px;}
div#Topnavmenu ul li a, div#Topnavmenu ul li a:visited {
display: block; margin: 0; padding: 0 18px; height: 30px; line-height: 30px;
font-family: copperplate gothic light,Arial,Helvetica,sans-serif;font-size:10px; font-weight: bold;
color: #BBBBBB;outline: none;}
div#Topnavmenu ul li a:hover, div#Topnavmenu ul li a:focus {color:#ffffff;text-decoration: none;}
แนวทางการปรับแต่ง CSS ให้เข้ากับ Template ของคุณ
โค้ด #000 เป็นสีของพื้นหลังซึ่งตอนนี้ผมใช้สีดำ
โค้ด #BBBBBB คือสีของ Link ในเมนูตอนนี้ผมใช้สีเทา
และ โค้ด #ffffff เป็นสีของ Link ในเมนูเมื่อนำเมาส์ไปชี้ (Mouse Over)
คุณสามารถปรับเปลี่ยนเป็นสีที่ชอบได้ตามใจ ซึ่งผมแนะนำให้ใช้โปรแกรม Hex Color Finder ในการระบุโค้ดสีจะทำให้เร็วขึ้นมาก
ขั้นที่ 2 ต่อเนื่องจากขั้นที่ 1 ขั้นนี้เป็นการระบุตำแหน่งให้เมนูด้วย HTML ซึ่งทำโดย
ให้ค้นหาโค้ด <div id='outer-wrapper'> แล้ววางโค้ดต่อไปนี้ถัดจากโค้ดดังกล่าว
<div id='Topnav'>
<div id='Topnav-wrapper'>
<div id='Topnavmenu'>
<b:section class='Topnavmenu' id='Topnavmenu' preferred='yes' showaddelement='no'>
<b:widget id='PageList1' locked='false' title='' type='PageList'/>
</b:section>
</div>
</div>
</div>
จากนั้นให้ทำการบันทึกแม่แบบ
ขั้นที่ 3 วิธีการเพิ่ม List ในเมนู
เนื่องจากเมนูชนิดนี้สร้างจาก Gadget หน้าเว็บ ดังนั้นถ้าเราต้องการเพิ่ม List ในเมนู ก็จะต้องทำการเพิ่มหน้าเว็บก่อน ซึ่งทำโดย
3.1 ไปที่แผงควบคุม >> การส่งบทความ >> แก้ไขหน้าเว็บ >> แล้วเลือกว่าจะเพิ่มหน้าเว็บใหม่ หรือจะลบหน้าเว็บที่มีอยู่แล้ว


3.2 เมื่อเพิ่มหน้าเว็บหรือ ลบ หรือจัดการตามใจชอบแล้ว ให้มาที่ >> รูปแบบ >> องค์ประกอบของหน้า

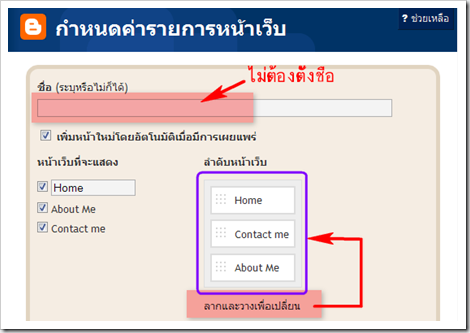
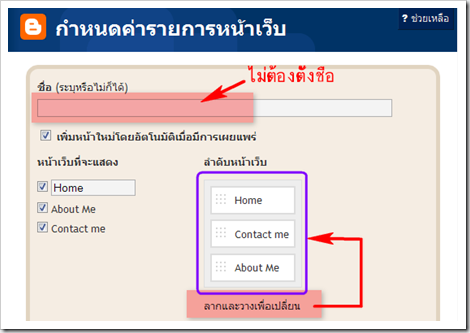
3.3 เราจะเห็นว่ามี Gadget หน้าเว็บปรากฎขึ้นมาแล้ว ให้เข้าไปแก้ไขโดย ลบชื่อ Gadget หน้าเว็บออก (ดูรูปด้านล่าง)

นอกจากนี้คุณยังสามารถลากปุ่มหน้าเว็บเพื่อสลับรายการ Link ของหน้าเว็บได้ด้วย
3.4 ขั้นสุดท้ายเมื่อบันทึก Gadget แล้วดูผลลัพธ์ก็จะได้ผลลัพธ์เช่นเดียวกับ DEMO หรือเหมือนกับรูปด้านล่าง
แสดงความคิดเห็น